
Add Custom Marker Images to your Google Maps in Flutter | by Roman Jaquez | Flutter Community | Medium

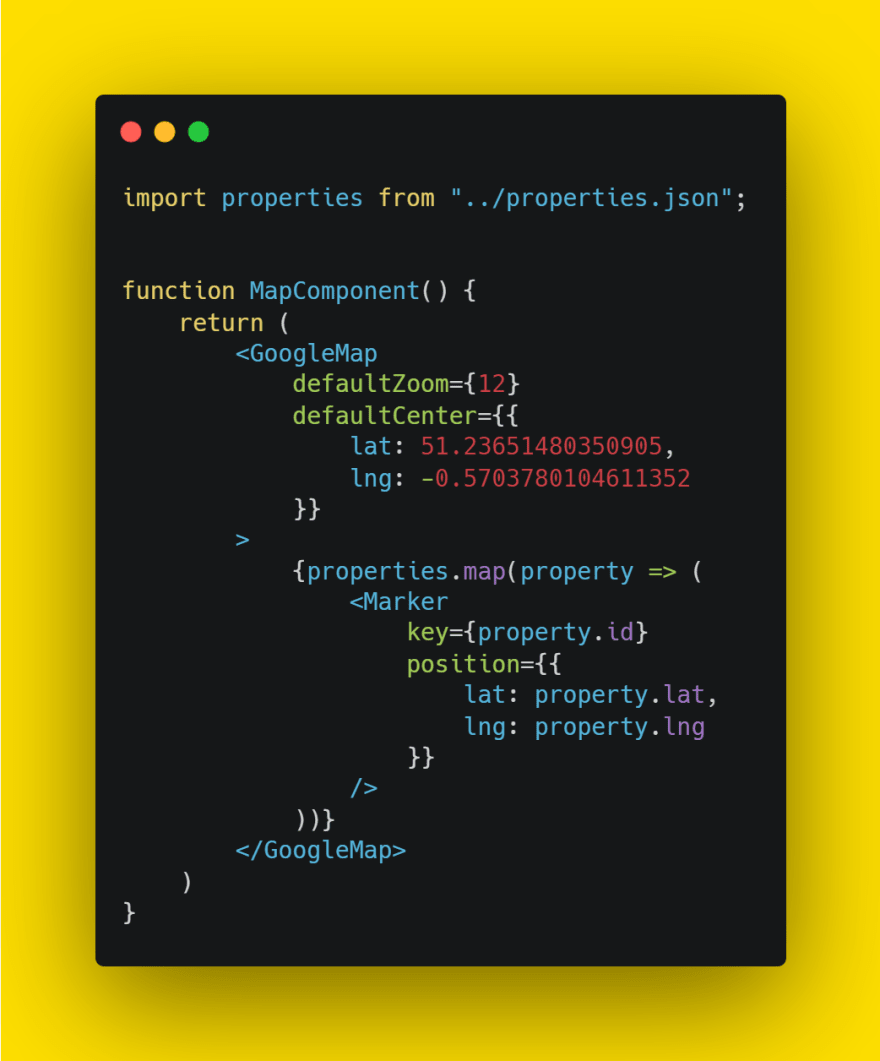
Add Custom Markers with the Google Maps JavaScript API | by Ravindu Senaratne | JavaScript in Plain English

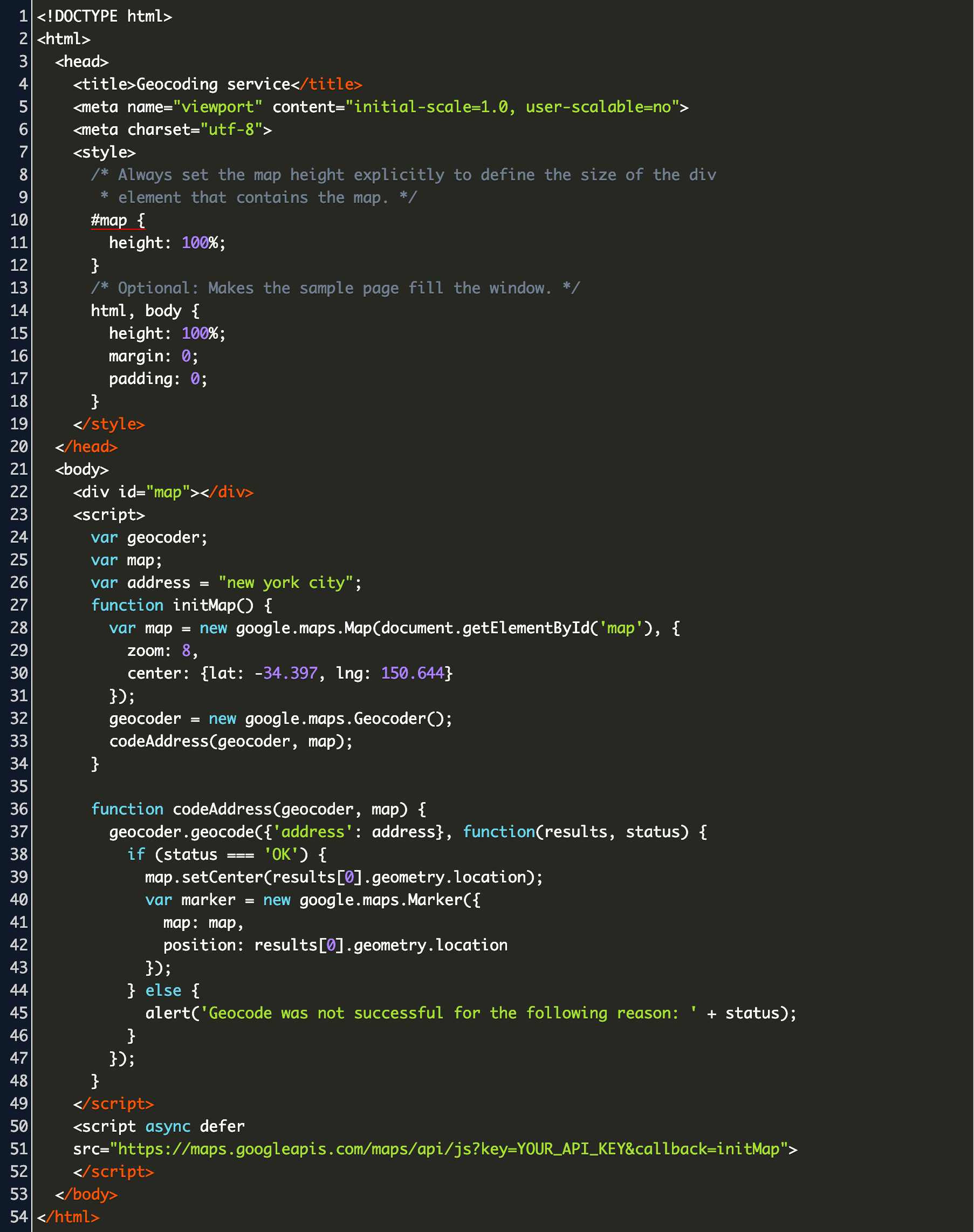
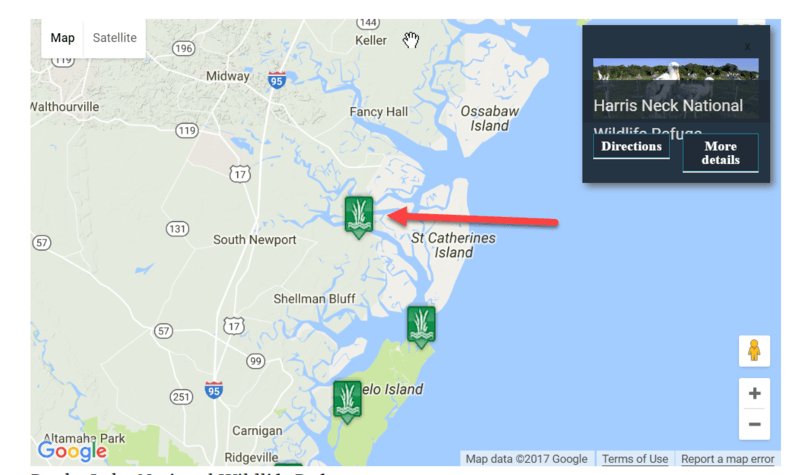
How to add google maps to website: route, search, street view image, markers, geolocation | AplusWebMaker