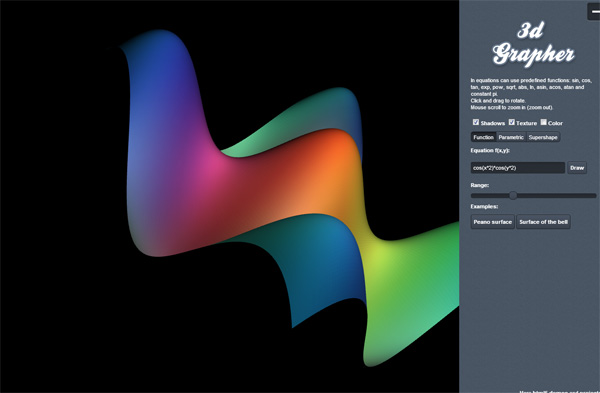
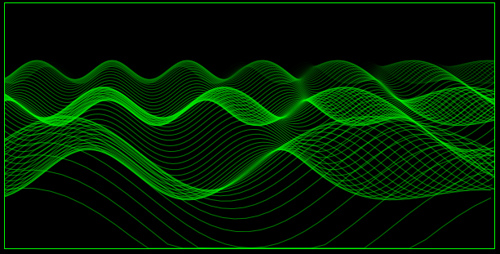
WebGL implementation running in Chrome. 3D content can be delivered in... | Download Scientific Diagram

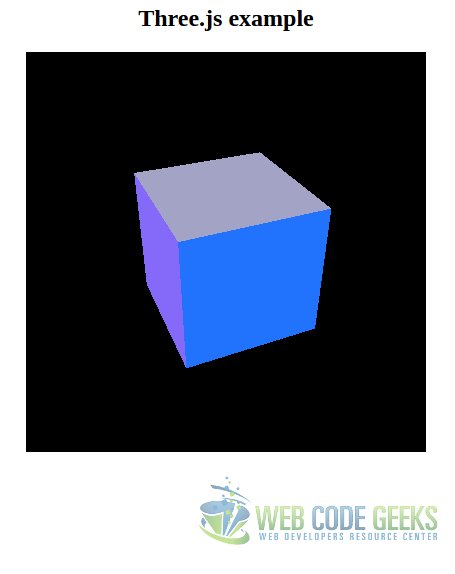
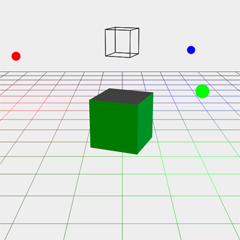
3D programming in HTML5 using three.js Canvas and WebGL – PART 1 creating a rotating cube – John Stejskal : Software and Game Developer

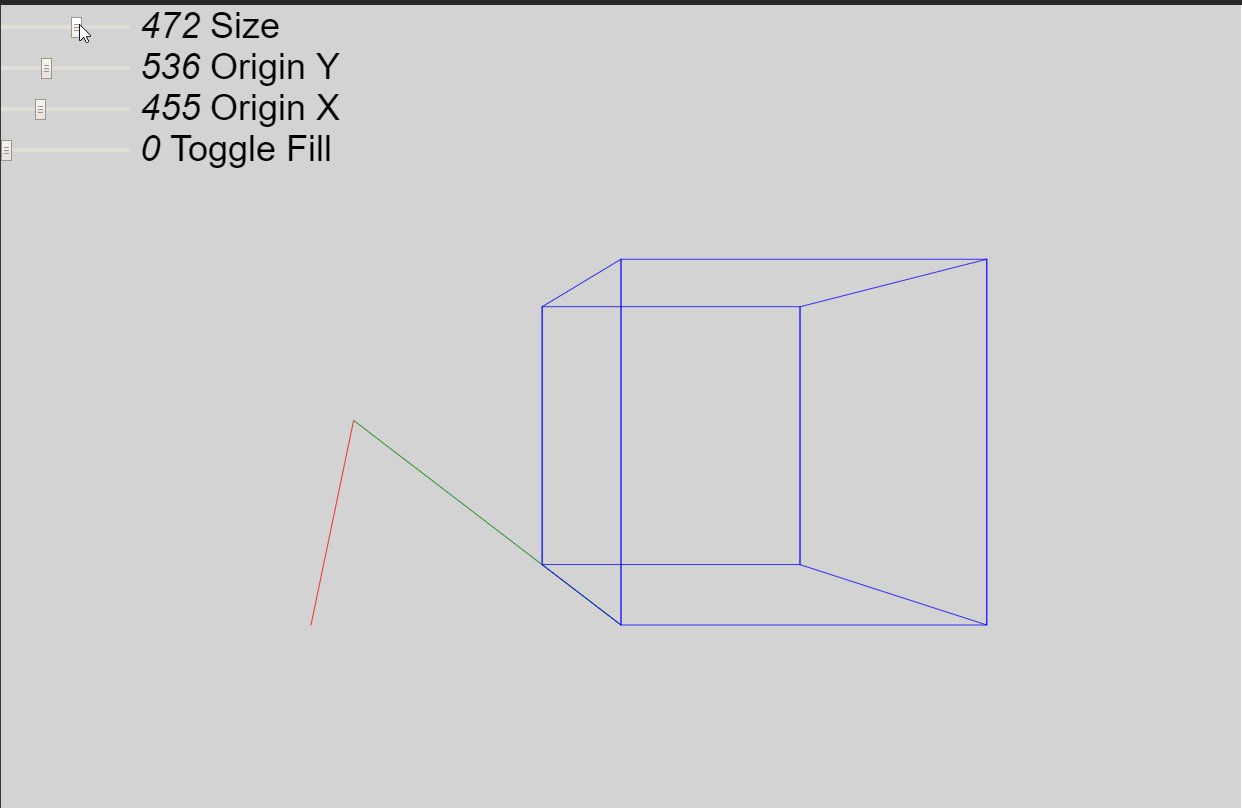
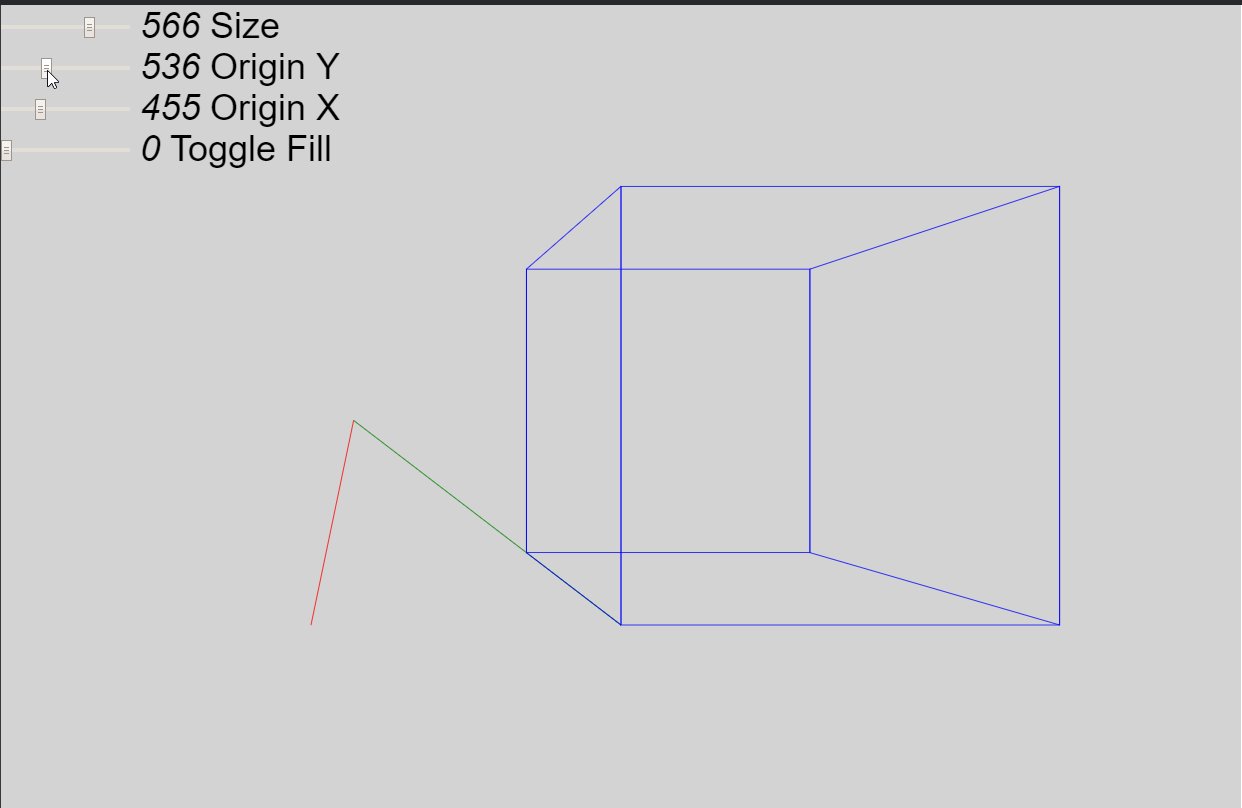
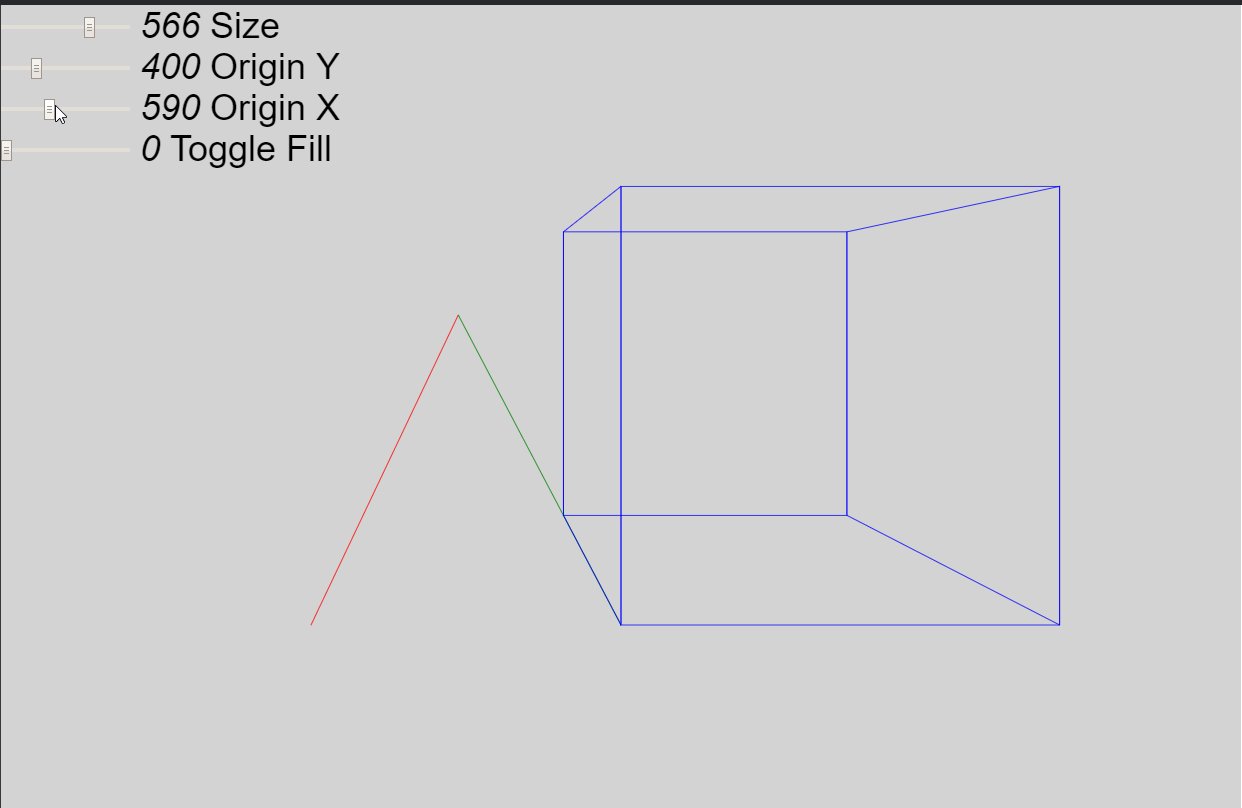
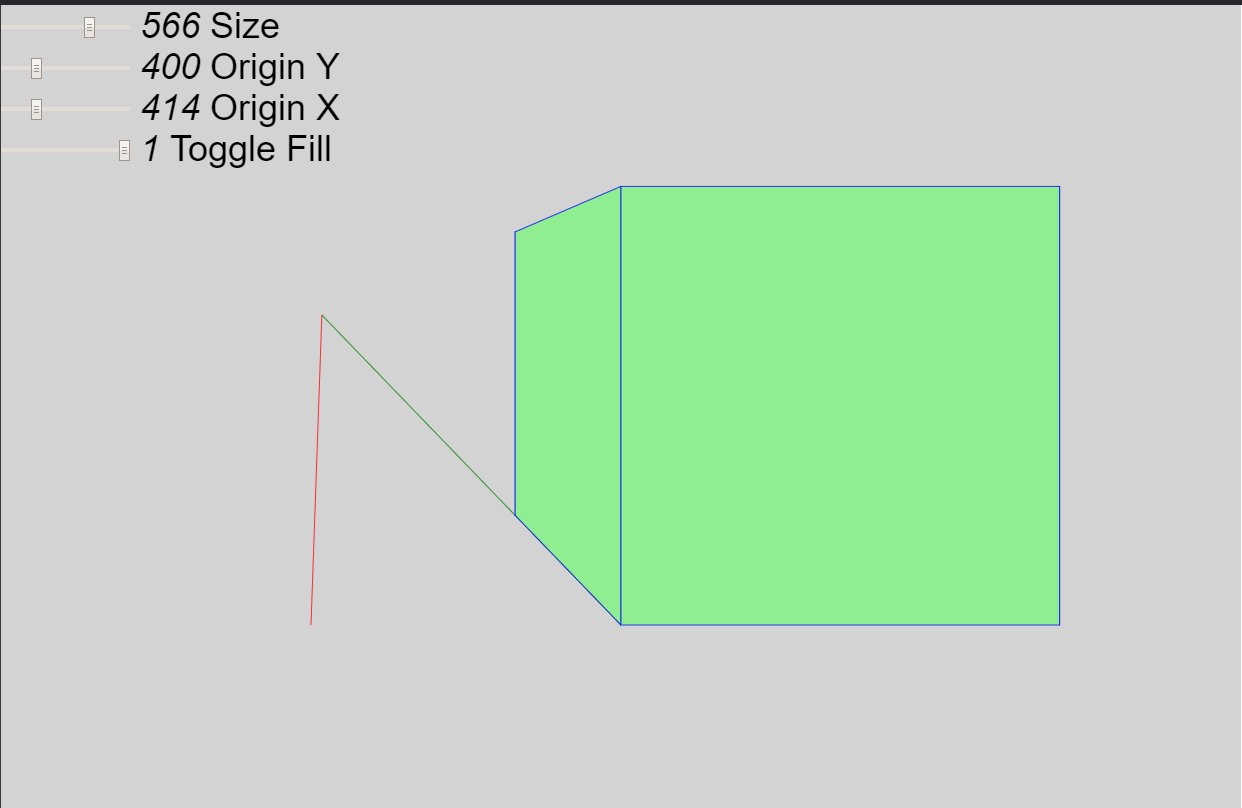
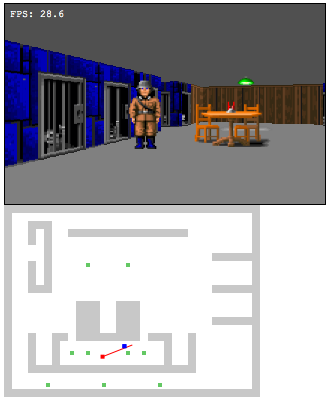
A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium