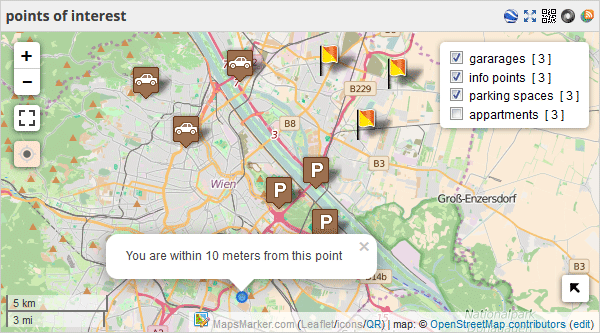
Add 'name' from GeoJSON to Leaflet List Markers control - Geographic Information Systems Stack Exchange

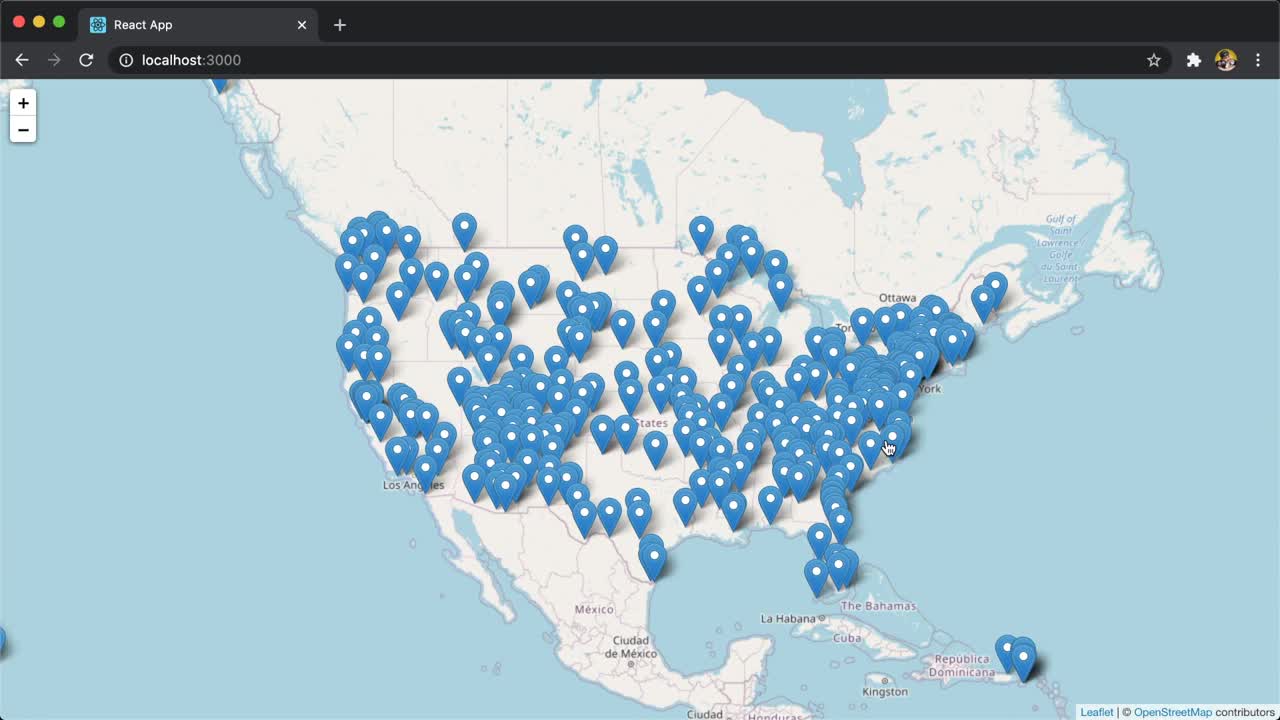
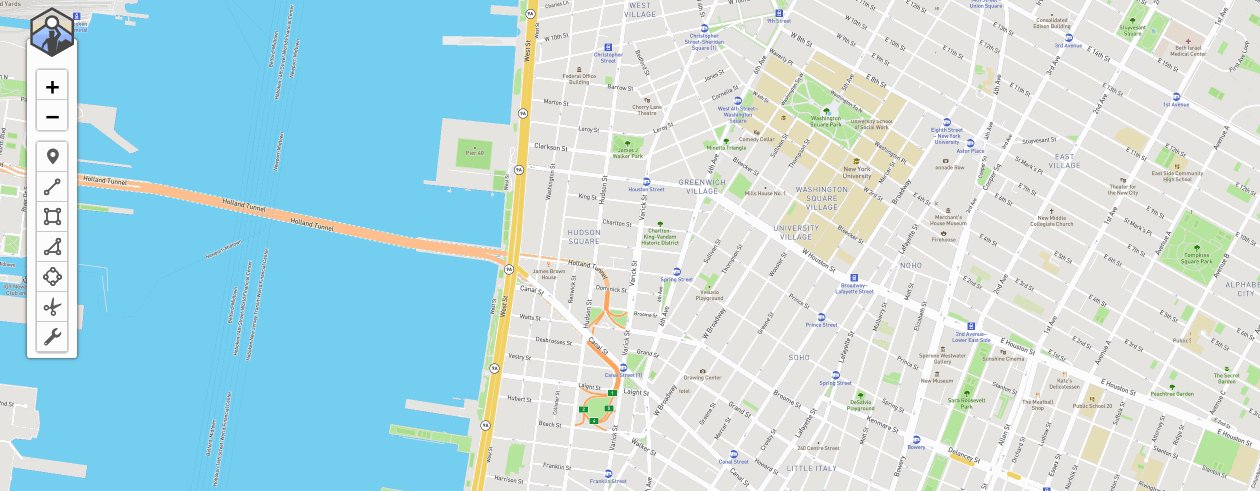
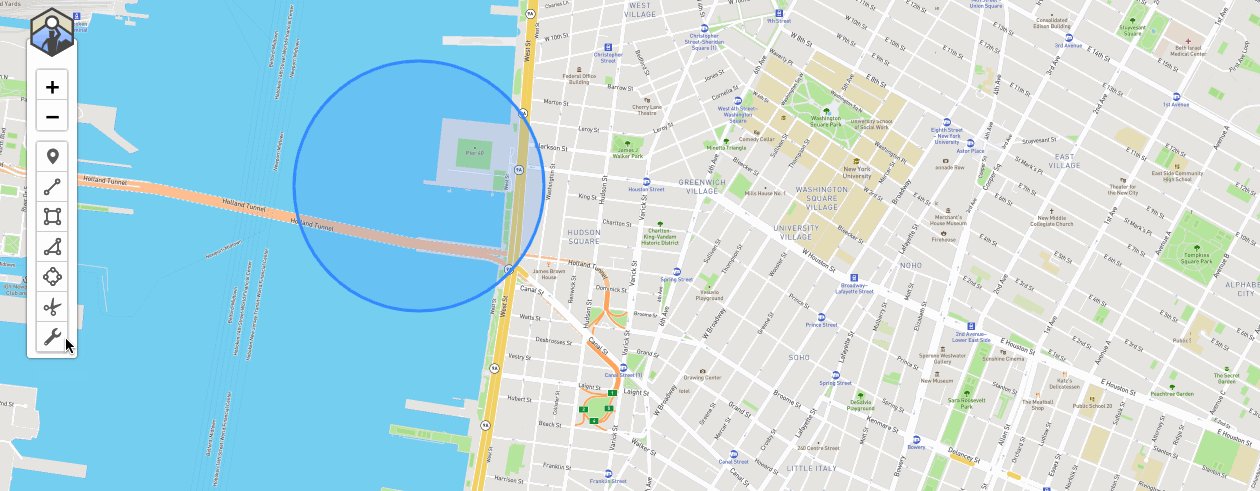
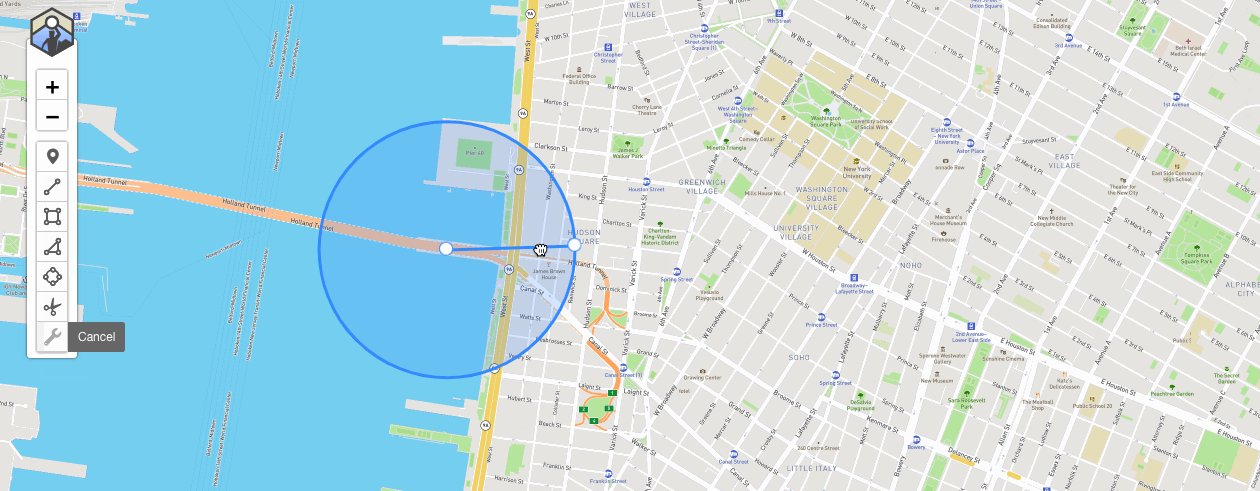
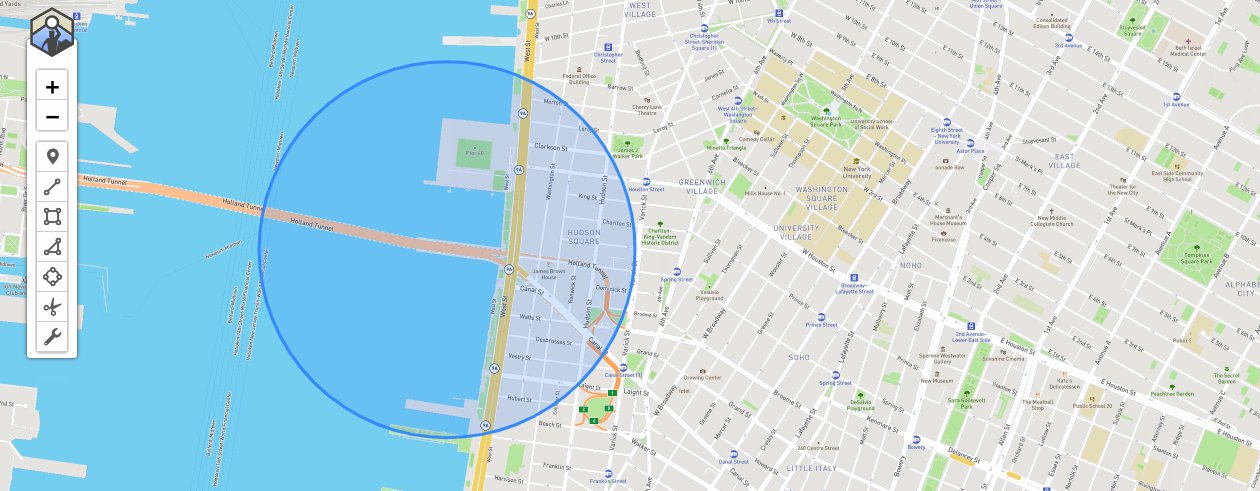
How To Handle Circles in GeoJSON. A common problem of using GeoJSON with… | by Sumit Kumar | Geoman.io - Blog | Medium

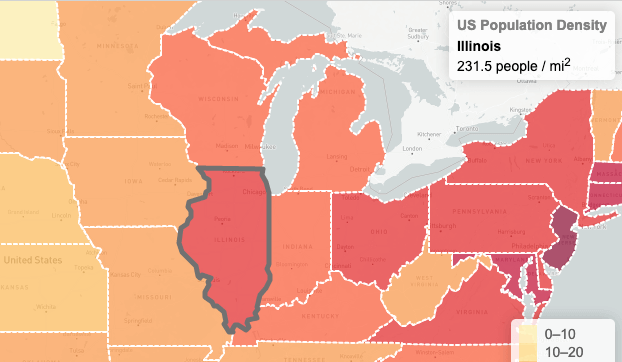
Multi faceted data exploration in the browser using Leaflet and amCharts | by Sergio Marchesini | Towards Data Science

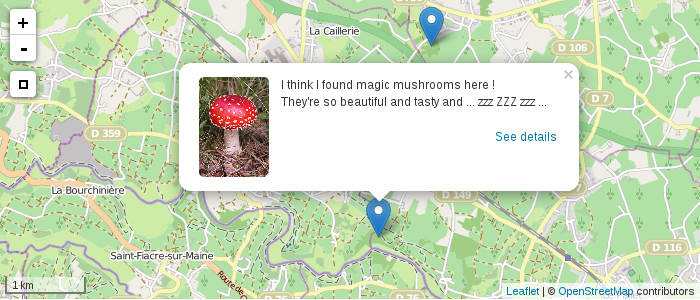
Leaflet/HTML/GeoJSON: How to put a pop-up on a geoJSON point? - Geographic Information Systems Stack Exchange

Science hubs & hub Sciences: analysis of JS: create your own Storymap with leaflet and hosted by GitHub Pages